Construindo um site legal só com CSS e HTML

Este post é sobre até onde podemos chegar usando somente HTML e CSS na construção de uma página. Além de desenvolvermos uma página do zero, eu também irei dar dicas de como deixar o CSS e HTML fiarem legais e de fácil manutenção. O post foi dividido em várias partes, pois, o conteúdo ficou grande. Sem mais delongas vamos lá amiguinho.
Não é segredo para ninguém que hoje podemos fazer boa parte de efeitos usando CSS coisa que antes só era possível com Action Script e JavaScript. Se você é iniciante nesse mundo da web e está no nível base do CSS, aqui nesse post você o tão incrível é o CSS e se você já conhece sobre as propriedades que do CSS dispõe para os desenvolvedores, fique à vontade para fazer um filtro de dicas para deixar seus projetos ainda mais legais.
INICIANDO
Crie uma pasta chamada meu_site. Dentro dela crie uma segunda pasta com nome de assets, feito essas duas etapas abra a pasta assets e crie mais duas pastas com o nome css, e img. Explicando rapidinho sobre os diretórios criados a pasta central de nosso site será meu_site logo após temos a assets que irá nos permitir trabalhar de forma organizada armazenando dentro dela imagens e nossas folhas de estilo. Caso esteja com dificuldades para criar a ordem das pastas, abaixo está um exemplo de como deverá ficar a ordem dos diretórios.

INICIANDO NOSSOS CÓDIGOS
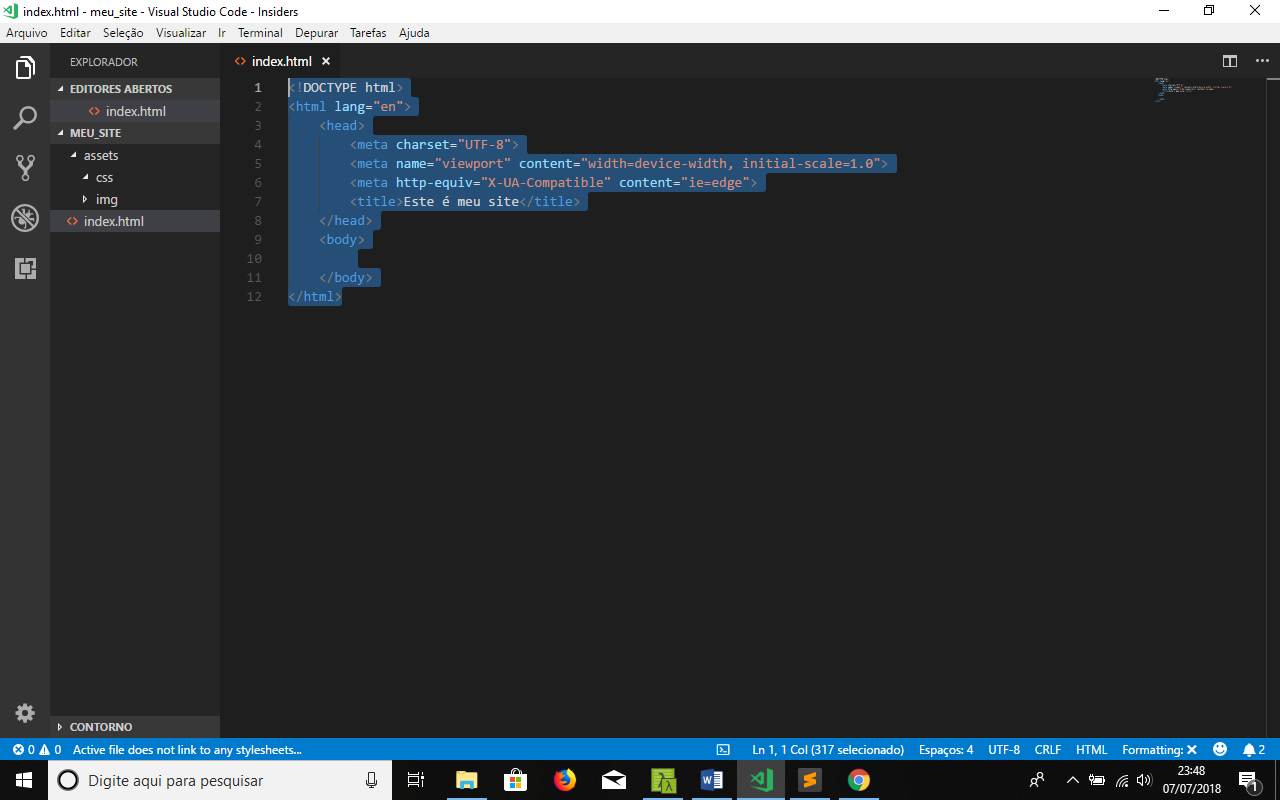
No seu editor crie um arquivo de nome index.html. Para nos poupar tempo, pois, creio que você já saiba um pouco de HTML, copie o código abaixo em seu arquivo HTML.
Estruturando nossa página
Agora iremos começar realmente a dar cara a nossa página. Iremos começar com o seguinte código:
Acima escrevemos alguns trechos de html, são eles main o nosso container principal e nav que irá nos permitir a navegação de nosso site. Agora iremos iniciar a mágica que irá deixar nosso site com uma aparência legal. Para que isso aconteça crie uma pasta dentro do diretório CSS chamada componentes, e nela crie um arquivo com nome de reset.css. Nele iremos colocar estilos globais de nossa página web, o código deverá ficar assim:
*{
box-sizing: border-box;
font-size: 100%;
line-height: 1.2;
margin: 0;
padding: 0;
}
* a, * a:hover{text-decoration: none;}
audio, img, iframe, video{
display: inline-block;
width: 100%;
}
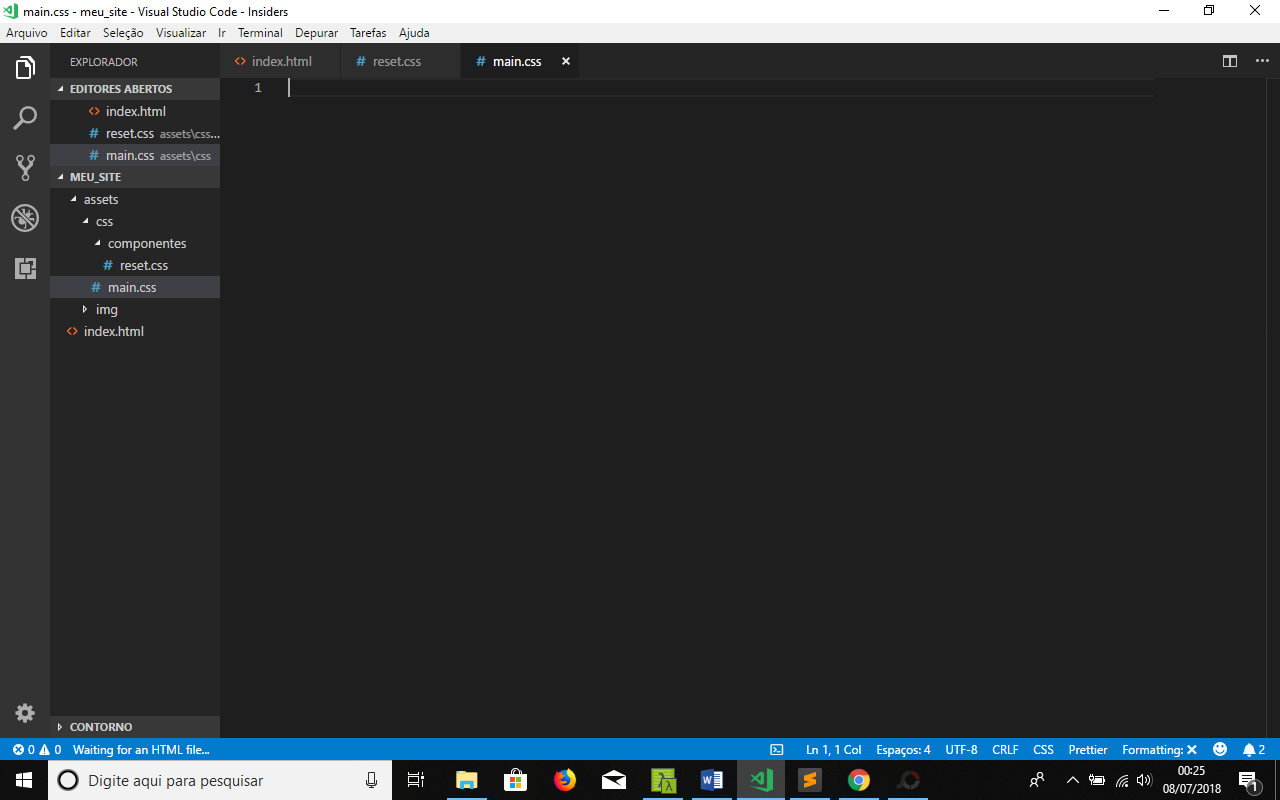
Se você já sabe um pouco sobre CSS, deve estar se perguntando “Mas por que dividirmos assim o CSS? ”, isso irá nos permitir um crescimento isolado de cada componente facilitando os nossos suportes, e fica aí a primeira dica para você usar em seus projetos a partir agora ;) . Agora para começarmos a ver o resultado devemos criar um arquivo que vai importar esses componentes, o nome desse arquivo será mai.css, este arquivo deverá ser salvo na pasta css e não dentro da pasta onde irá ficar nossos componentes. Para que não fique confuso segue abaixo um print da ordem de nossos arquivos dentro de suas pastas.

Importando nossos componentes
Nessa parte iremos importar nossos componentes. Para importar nosso arquivo reset que criamos, escreva o seguinte código no arquivo main.css:
@import url("componentes/reset.css");
Agora vá em seu navegador na página que estamos criando e atualize ela. Para finalizarmos por hora o nosso reset, iremos escrever as seguintes regras globais:
/*Flex containers*/
.main, .navbar{
display: flex;
flex-direction: column;
}
As regras acima são para exibir nossos containers main e navbar em coluna, e aliás preste bem a atenção nos códigos a partir de agora, pois, você verá uma coisa muito interessante.
BAIXE A PRIMEIRA PARTE DO PROJETO CONTINUE LENDO NA PARTE 2